インフォグラフィクスやモックアップ、タイポグラフィ、空白、モバイル向けに最適化されたデザインに重点を置いて、あなたのウェブサイトは絶対に息をのむように見えます。
インフォグラフィックスとは?
古くて新しいコンテンツ形態のこと。
「インフォグラフィックス」は文字通り、チャートやグラフ、イラストなどのグラフィクスを多用して情報やデータを視覚的に表現したものです。
例えば、地下鉄の線路図や地図記号などもインフォグラフィックスの一種といえます。
近年では、SNSの普及を背景にWebの分野でも注目を集めています。
情報やデータを視覚的に用いる手法
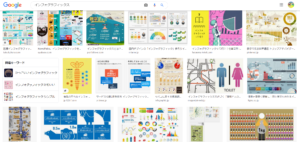
下の画像はGoogleで「インフォグラフィックス」と画像検索したときの結果です。

モックアップとは?
模型や見本品のこと。
モックアップとは、ビジュアルを確認するために作られる本物にそっくりの「模型」や見本品のことです。 自動車の模型や建築業界のモデルルーム、家電製品の模型、携帯電話の模型など、実物をイメージできるように作られており、デザインやサイズ、色彩などのイメージを把握のために用いられています。
同様に、Webサイトやアプリ開発の完成したイメージをデザインで視覚的に分かりやすくするためのサンプルとしても用いられます。 モックアップは、あくまでもデザインの模型であるがために動作などの機能はいたしません。
サンプルとしてとして用いる手法
下の画像はGoogleで「モックアップ」と画像検索したときの結果です。

タイポグラフィとは?
読みやすく、美しく文字を配置すること
「文字をきれいに、読みやすく見せる」設定のことです。 厳格なルールが定義されているわけではありません。
文字をデザイン要素として用いる手法
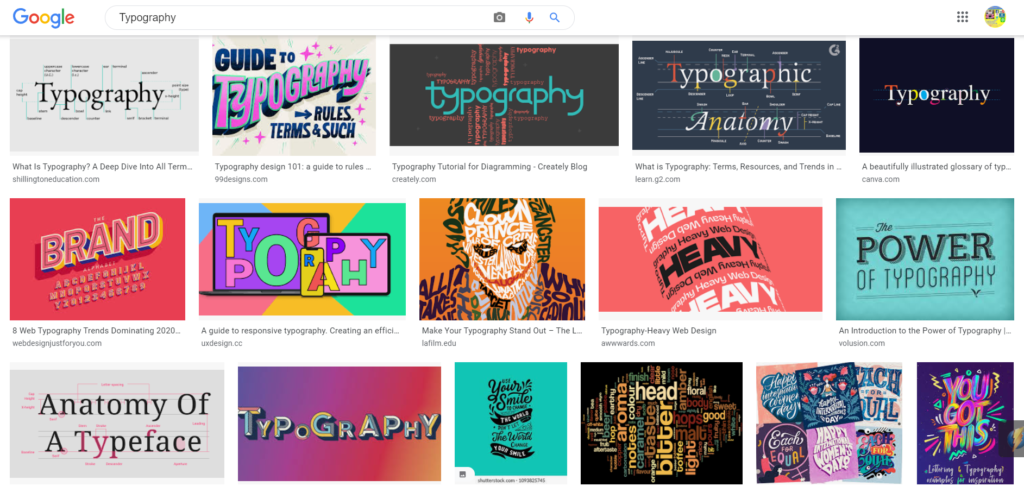
「文字を華やかに、アートのようにデザインする手法」 下の画像はGoogleで「Typography(タイポグラフィ)」と画像検索したときの結果です。 文字をアートのように、魅力的に華やかに表現しています。 
モバイル向けに最適化
ブロックコンテンツの例
以下は、ブロックエディタで使用できる列クラスの例です。
2列
3列
ボタン
引用タグ(ブロッククォートとプルクォート)
良いデザインは可能な限り少ないです。それは本質的な側面に集中しているので、少ないですが、より良いです。純粋さに戻り、単純さに戻ります。
3つのこだわり
私たちは、Web戦略を企画するうえで次の「3つのこだわり」を大切にします。